ブログ投稿画面の公開日時を自動更新するようにした
こんばんは。春ですね。今日はブログ投稿画面の簡単な修正を行いました。
ブログ投稿画面の修正
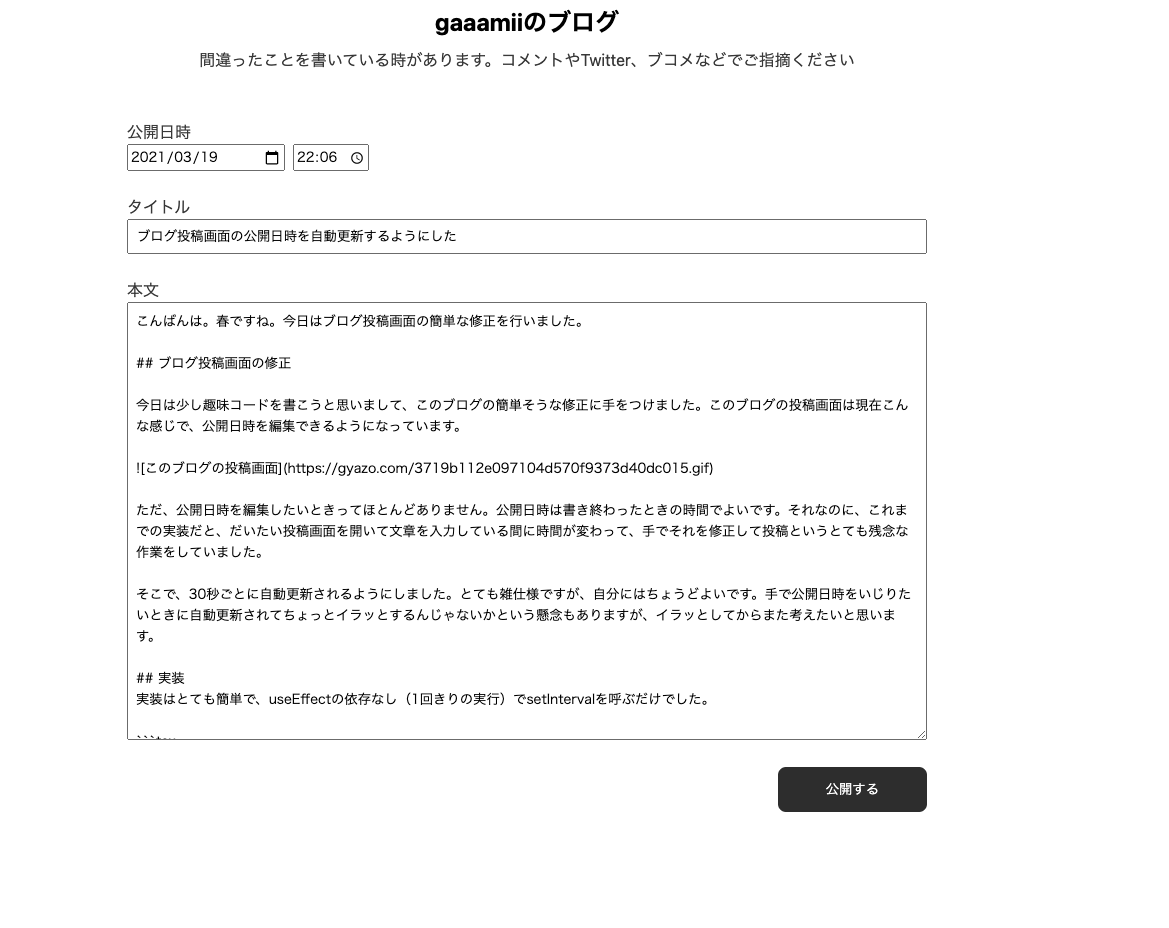
今日は少し趣味コードを書こうと思いまして、このブログの簡単そうな修正に手をつけました。このブログの投稿画面は現在こんな感じで、公開日時を編集できるようになっています。

ただ、公開日時を編集したいときってほとんどありません。公開日時は書き終わったときの時間でよいです。それなのに、これまでの実装だと、だいたい投稿画面を開いて文章を入力している間に時間が変わって、手でそれを修正して投稿というとても残念な作業をしていました。
そこで、30秒ごとに自動更新されるようにしました。とても雑仕様ですが、自分にはちょうどよいです。手で公開日時をいじりたいときに自動更新されてちょっとイラッとするんじゃないかという懸念もありますが、イラッとしてからまた考えたいと思います。
実装
実装はとても簡単で、useEffectの依存なし(1回きりの実行)でsetIntervalを呼ぶだけでした。
useEffect(() => { const intervalId = setInterval(() => { setPublishedAt(new Date()) }, 30000) return () => { clearInterval(intervalId) } }, [])
このuseEffectの返り値ってあまり使う機会多くないので、どういう仕様なんだっけというのをドキュメントで確認しました。
副作用はしばしば、コンポーネントが画面から消える場合にクリーンアップする必要があるようなリソース(例えば購読やタイマー ID など)を作成します。これを実現するために、useEffect に渡す関数はクリーンアップ用関数を返すことができます。例えば、データ購読を作成する場合は以下のようになります。 フック API リファレンス – React
で、書いてあるとおりuseEffectの依存に何も指定しないとまずいわけですが、今回のように空配列を指定すると良いようです。
空の配列 [] を渡すと、この副作用がコンポーネント内のどの値にも依存していないということを React に伝えることになります。つまり副作用はマウント時に実行されアンマウント時にクリーンアップされますが、更新時には実行されないようになります。 条件付きで副作用を実行する
setTimeoutは最初に1回呼べば良くて、フォームのコンポーネントがunmountされたら消してほしいわけですから、今回の使い方でよさそうです。
ひとこと
なんかこういう日々のちょっとしたコード書きについても、ちょこちょことブログ記事にしていけたらなと思います。